
「ブログライティング」のコツを総括(そうかつ):手順&ひな型付き
目次
「ブログ記事を書きたいけれど、どうライティングしたらいいか分からない」
ブログを始めた方の多くが、この「ブログライティング」にぶつかります。
そこで、ブログを書く「ブログライティング」のコツを、ブログを書く手順に沿ってお伝えしていきます。

〜ブログライティングもを学べる文章塾〜
手順1「記事テーマ」を決める

ブログ記事を書くときは、好きなことを好きなように書くよりも「テーマ」を決めて書くほうが、読者に喜わかりやすいです。
このブロックではーー
◇「ブログ記事のテーマ」と「ブログ全体のテーマ」について
◇「ブログ記事のテーマ」を決めるコツ
を紹介します。
a.「記事テーマ」と「ブログテーマ」
「記事テーマ」とは、ブログの中で書く、1つ1つの記事に対するテーマのことです。
一方「ブログテーマ」とは、ブログ全体に設定する大きなテーマ「大テーマ」のことになります。
(「記事テーマ」と「ブログテーマ」は、他の呼び方をされている場合もあります)
例えば、ブログテーマを「パソコンのノウハウ」とすると
◇記事1の記事テーマは「オフィス・ワード・グリッド線」
◇記事2の記事テーマは「得するネット検索法」
◇記事3の記事テーマは「読めない打てない漢字の検索法」
といった形です。
書きたいテーマが多数あって「ブログテーマを1つに絞りきれない!」という方は、ブログサイト「note(ノート)」の利用がおすすめです。
1つのアカウントで「マガジン」というものがいくつも立てることができーー
◆ブログテーマ「パソコン」のマガジン
◆ブログテーマ「ペット」のマガジン
といった形をとることができます。
もし現段階で「ブログテーマ」が決まっていない方は「記事テーマ」より先に決めておく必要があります。
「ブログテーマ」を決める手順は
ブログとエッセイの始め方◇入門者向けに優しく解説
にて紹介していますので、ご参考にしてみてください。
「ブログテーマ」がしっかりしていると、読者にとって
「このブログは◯◯について書かれているんだ」
とわかりやすく「また来よう!」とリピーターになってくれるメリットが生まれます。
b.「記事テーマ」の決めるコツ
記事テーマは、読者のーー
◆悩みを解決する
◆希望(欲望)を叶える
観点から決めるのがコツです。
上記の観点を前提にーー
・◯◯を解決する方法(悩み解決)
・◯◯を△△する手順(悩み解決or希望を叶える)
・◯◯を叶える方法(希望を叶える)
・◯◯に失敗しない方法(希望を叶えるor悩み解決)
の◯◯や△△に、ご自身が読者に「アドバイスできること」を当てはめていきます。
例えば、ブログテーマを「パソコンのノウハウ」とするとーー
A.◯◯を解決する方法(悩み解決)
▶「漢字が読めなくて検索ができない」を解決する方法
B.◯◯を△△する手順(悩み解決or希望を叶える)
▶「ワードで親睦会の案内」を「作る」手順
C.◯◯を叶える方法(希望を叶える)
▶「エクセルの計算式を覚えたい」を叶える方法
D.◯◯に失敗しない方法(希望を叶えるor悩み解決)
▶「プレゼン中にパワーポイント操作」を失敗しない方法
上記、A〜Dがそれぞれ「ブログ記事テーマ」となります。
お気づきかもしれませんが、A〜Dはそれぞれ、もっと細分化することもできるでしょう。
それだけ、記事の数を増やすことができます。
記事テーマを決める方法は、人によって違い、他の方法もたくさんあるかと思います。
上記も「記事テーマ」を決めるコツの1つとして、ぜひお試しください。
「記事テーマ」ではなく「ブログテーマ」を決めるコツが知りたい方は
エッセイテーマ「書きやすい」観点から選ぶ3つのポイント
がご参考になれば幸いです。
手順2「読者ターゲット」を明確にする

「ブログ記事を沢山の人に読んでもらいたい!」
ブログライティングをする以上、こうした「読者を増やしたい」という願いは、書き手にとって当然です。
しかし、読んで欲しい読者に読んでもらうにはコツがいるもの。
そこで、このブロックではーー
◇「読者ターゲット」とは?
◇「読者ターゲット」を明確にするコツ
を紹介します。
a.「読者ターゲット」とは
「読者ターゲット」とは、ブログの書き手が、自身の記事を「届けたい相手」のことです。
例えば、ブログテーマを「パソコンのノウハウ」とするとーー
◇ワード・エクセルの使い方に困っている人に届けたい!
◇インターネットをもっと活用したい人に届けたい!
と思えば、そのまま
◇ワード・エクセルの使い方に困っている人
◇インターネットをもっと活用したい人
が「読者ターゲット」というわけです。
読者ターゲットに、自身のブログ記事を役立ててもらえることは、書き手としてやりがいを感じ、ブログライティングを継続しやすくなります。
b.「読者ターゲット」を明確にするコツ
ブログ記事を届けたい人に「読者」になってもらうには、ブログライティングの前に「読者ターゲット」を明確にしておく必要があります。
極端な話、パソコンのノウハウを、スマホのノウハウで悩んでいる人に向けて書いても意味がないからです。
読者ターゲットを明確にするには「シチュエーション的読者ターゲット」と「人物像的読者ターゲット」をかけ合わせるのがコツです。順を追って紹介します。
まず『「読者ターゲット」とは』で解説したーー
◇ワード・エクセルの使い方に困っている人
◇インターネットをもっと活用したい人
は「シチュエーション的読者ターゲット」になります。=A
どちらも読者ターゲットの内容が
「◯◯に困っている」
「◯◯を活用したい」
といったシチュエーションになっていますね。
一方「人物像的読者ターゲット」はーー
◇20代の学生
◇30代の子育て中
◇40代のフリーランス
◇50代の会社員
◇60代の店舗経営者
◇70代以上の一人暮らし
といった「人物の基本的ステータス」に焦点をあてた読者ターゲットのことです。=B
このAとBをベースとして、「シチュエーション的読者ターゲット」と「人物像的読者ターゲット」をかけ合わせて「読者ターゲット」を明確にするとーー
◇「ワンランク上のパソコンスキルを求める」×「20代学生」
◇「家計簿にエクセルを活用したい」×「30代子育て中」
◇「パワーポイントの操作に困っている」×「40代フリーランス」
◇「自宅のパソコンでブログを始めたい」×「50代会社員」
◇「店のPOP作成にチャレンジしたい」×「60代店舗経営者」
◇「パソコンを使って町内会の案内を作成したい」×「70代一人暮らし」
といった形になります。
「×」の前後は、色々入れ替えが可能でーー
「シチュエーション的読者ターゲット」が同じエクセルを活用したい人でも、
「人物像的読者ターゲット」が20代と70代では、文章も言い回しも変えることが必要です。
Webライティング界隈では、もっと細かに職業や出身地まで読者を設定する「ペルソナ設定」というものが存在します。
1記事に対して、毎回ペルソナ設定ができれば1番ですが、ペルソナ設定をする時間で記事1本書けてしまうくらい、脳内をフル回転にしなくてはなりません。
ですので、1記事に対しての読者ターゲットを素早く明確にするなら、上記のーー
「シチュエーション的読者ターゲット」×「人物像的読者ターゲット」=「ブログ記事読者ターゲット」
の活用がおすすめです。
手順3「記事タイトル」をつける

ブログ記事には、必ず「記事タイトル」が必要です。
読者がWEB上でブログ記事を探すとき、クリックするかしないかは「タイトルにかかっている」と言っても過言ではありません。
この「記事タイトル」の他に「ブログタイトル」も存在しますので、ここではーー
◇「記事タイトル」と「ブログタイトル」の違い
◇「記事タイトル」をつけるコツ
を紹介します。
a.「記事タイトル」と「ブログタイトル」
「記事タイトル」とは、ブログ内の記事1つ1つにつけられたタイトルのこと。
「ブログタイトル」とは、ブログ全体のつけられた1つの名前のことになります。
ブログタイトルは、ご自身のブログの「表札」や「看板」に当たります。
例えば、下図のブログサイトではーー

一番上の「パソコンハンドブック」がブログタイトル。
その下のーー
・ワードで小さな数字を入力する手順
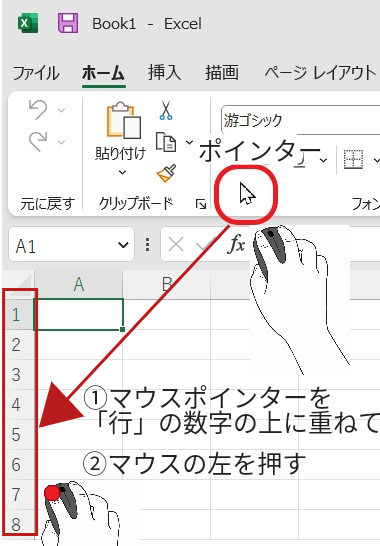
・【エクセル】選択の方法「行選択・列選択・全選択」
が記事タイトルとなります。
ちなみに、ブログタイトル下の『〜「そこが知りたかった!」が手に取るようにわかる〜』は、ブログサブタイトル(キャッチコピーと呼ぶ方もいらっしゃいます)です。
「ブログタイトル・記事タイトル・ブログサブタイトル」は、決まった名称ではないので、ブログ運営者によって呼び名が変わることがあります。
b.「記事タイトル」をつけるコツ
冒頭のとおり「記事タイトル」は、読者がブログ記事をクリックしてくれるか、スルーされるかの重要な役割を担っています。
記事タイトルの付けるコツはたくさんあり
◇数字を入れる
◇30文字以内にする
は、よく言われているので、聞いたことがあるかもしれません。
他ではーー
◇「◯◯」の方法
◇「◯◯」の手順
◇「◯◯」のコツ
◇「◯◯」のポイント
といった「何を伝える記事なのかを明確にする」と、読者にクリックされやすくなります。
またーー
◇初心者でも一発で理解できる〜
◇〜20代女性の転職のコツ
◇お金と体力を使わず楽しむ60代からの趣味〜
など「読者ターゲット」をタイトルにいれると、読者が「自分に向けた記事」と判断しやすいです。
もし「SEO対策」をして記事を書く方は『「SEOキーワード」を単語の順番を入れ替えずにタイトルに入れる』といった、10年ほど前からの古い言い伝えも、いまだ効果がでることがあります。
こうした「ブログ記事タイトルのコツ」はいくつも存在しているのですが、ブログ記事タイトル作成において、最も大切なのは記事タイトルに「読者メリット」を入れること。
読者メリットとは「記事テーマ」でも出てきた、読者のーー
◆悩みを解決する
◆希望(欲望)を叶える
の2つです。
例えばーー
・長年の薄毛の悩みが解決する「ABC育毛剤」とは?
(書籍「100倍クリックされる超Webライティング実践テク60」東香名子著より引用)
は「読者の悩みを解決する」にフォーカスしたタイトル
・男性が好きな白肌をゲットできる4つの法則
(書籍「100倍クリックされる超Webライティング実践テク60」東香名子著より引用)
は「読者の希望(欲望)を叶える」にフォーカスしたタイトル
となっています。
このように、具体的でキャッチーなタイトルをつけると、読者の興味を引きクリック率が向上します。
記事タイトルは、ブログライティングとは別に、単独で勉強や工夫をした方がいいもの。
もし「記事タイトル」を効率よく学ぶなら、東香名子氏の「100倍クリックされる超Webライティング実践テク60」がおすすめです。
上記で引用した「タイトル例」をはさみながら、記事タイトル作成のコツがぎっしり詰まっています。
手順4「構成」と「文章作成」

ここまできたら、いよいよブログライティングのメイン。
「文章作成」です。
文章作成をするときは、書きたいように書かれた自由な文章よりも、構成がしっかりした文章のほうが、断然読みやすいです。
そして構成がしっかりしていれば、読みやすさだけでなく、読者の理解度も早まります。
そこで、このブロックではーー
◇読みやすい「文章」のコツ
◇読みやすい「構成」のコツ
◇「ブログ記事」のひな型:お役立ちコラム用
◇「ブログ記事」のひな型:Web掲載用
を紹介します。
a.読みやすい「文章」のコツ
ここで紹介する読みやすい文章のコツは3つ。
順番にいきます。
1つ目:表現はシンプルに
例えば「必ずしもクリックはしなくてはいけないというわけではありません」という文章は、意味はわかります。
しかし、初見で即座に理解できる文章ではありません。
上文はーー
・毎回クリックしなくても大丈夫です
・クリックは基本ですが、しなくてもいいケースもあります。それは〜
・「クリックは必ず」というわけではありません。
などに、書き換えることができます。
2つ目:「漢字」よりも「カタカナ」よりも「ひらがな」
漢字・カタカナ・ひらがな、どれで書いても意味が通じる単語は、ひらがなを優先すると読みやすく理解しやすいといわれています。
学習した順番が関係してるそうです。
ただご存知の通り、ひらがなでもカタカナでも漢字でも、続いてしまうと読みづらいもの。
適度に織り交ぜて、書いたらつまづかずに読めるか、音読してみましょう。
また、同じ単語を1つの記事の中で数回使う場合は、ひらがな・カタカナ・漢字どれかに統一する必要があります。
読者の脳内の混乱を避けるためです。
3つめ:1文は短く
1文が長いと、それだけ理解が遅れてしまいます。
ブログ記事によりますが、1記事1000〜5000文字と決して短くありません。
記事全体の文字数が同じで、長い1文が10文よりも、短い1文が20文の方が、理解度が高く早いと言われています。
1文を短くするにはーー
◆「、」は2〜3つまで
◆3つ目の「、」を打つ時点で「。」で切れないか検討する
の2つがコツです。
付録:「専門用語・カタカナ語」について
初心者向けのブログ記事の場合「専門用語」は「避けて書く」か「解説を入れる」のどちらかをおすすめします。
また読者ターゲットが40歳以上の場合「カタカナ語」や「和製英語」は「日本名で書く」か「カッコ書きで日本名をつける」のどちらかにするのもおすすめです。
読者は、書き手が思っている以上に、言葉のアナログ派が多く存在します。
「知らなかったら調べるだろう」と思っても、調べる単語が多いと、読者はブログ記事から離脱してしまいます。
つまり読むのをやめてしまうのです。
とは言いましても「誰でも知っているはずの現代語を知らないほうが悪い」と読者を置いていくのも選択肢の1つ。
小学校3年生でも理解できつつ、上から目線にならない文章を心がけるのも、ブログライティングにおける選択肢の1つです。
b.読みやすい「構成」のコツ
ブログライティングにおいて、読みやすい構成にする代表的なコツは「ブロック分け」です。
ブロック分けはーー
1)1つの記事を、大きく3〜5つにわけて、見出しをつける。
この見出しを「大見出し(おおみだし)」といいます。
2)1つの大見出しの中の文章を、さらにブロック分けして「中見出し(ちゅうみだし・なかみだし)」をつける。
3)中見出しの中の文章を、またさらにブロック分けして「小見出し(こみだし)」をつける。
といった形です。
これだけでは分かりづらいですので、実際に「構成+文章のひな型(テンプレート)」を、それぞれ見ていきましょう。
c.「ブログ記事」のひな型:お役立ちコラム用
まずは「お役立ちコラム用:構成+文章ひな型(テンプレート)」を紹介します。
「お役立ちコラム」とは、何度か登場している、読者のーー
◆悩みを解決する
◆希望(欲望)を叶える
ための「アドバイス」が書かれた記事のことです。
ここでいう「お役立ちコラム用:構成+文章ひな型」は、この「読者のためのアドバイス」を記事にするのに特化しています。
「お役立ちコラム用:構成+文章ひな型(テンプレート)」
(1)シチュエーション設定
○○な時がありますね
(2)問題解決アドバイス
そんな時は●●しましょう
(3)結果の説明(読者の未来)
そうすると□□になることができます
(4)結果が得られる理由の説明
それは■■だからです
(5)禁止事項の説明
でも、××すると◆◆になってしまいます
(6)事例
(A社で働く)Bさんは●●をして□□になることができました
(7)(1)~(3)のことを再度「結論」として言う
○○な時は●●しましょう。□□になることができますよ
以上が「お役立ちコラム用:構成+文章ひな型」です。
7つのブロックから成り立っていることから「ブロック法」とも呼んでいます。
上記で「構成のコツ」として「大見出し」の話をしました。
しかしこのひな型は、Web上だけでなく紙媒体の記事にも使うため、あえて「大見出し」の場所は設けていません。
ブロック分けはされているので、ブログに掲載する場合はーー
A.1ブロックに対して五行ほどの文章を書き「大見出し」をつける
B.
大見出し▷ブロック(1)+(2)+(3)
大見出し▷ブロック(4)
大見出し▷ブロック(5)
大見出し▷ブロック(6)
大見出し▷ブロック(7)
といった形で、投稿してみてください。
その前にまずは「大見出し」を設定せずに、ご自身の記事テーマで、上記ひな型の青文字の部分に文章を当てはめて書いてみる。
そして、文章に肉付けをして、記事として整えていきましょう。
ひな型をコピーして、ご自身の文章作成ソフト(ワードなど)に貼り付け、青文字の下にご自身の文章を当てはめていくと、書きやすいです。
慣れてきたら、大見出しをつけて、本文を整え直し、ぜひ投稿してください。
この「お役立ちコラム用:構成+文章ひな型」のさらに詳しい使い方を
「エッセイの書き方」初心者のための7つのコツ
にて、例文付きで1ブロックずつ解説させていただいています。
こちらもご活用いただけたら幸いです。
d.「ブログ記事」のひな型:Web掲載用
次に、ブログでもよく使われる『Web掲載用:構成ひな型(テンプレート)』を紹介します。
【Web掲載用:構成ひな型(テンプレート)】
0−1)タイトル
0−2)キャッチ画像
1)イントロ(導入分)
2)大見出し1
3)本文1
4)大見出し2
5)本文2
6)大見出し3
7)本文3
8)エンディング
※ブログサイトにより、タイトルとキャッチ画像が反対になることがあります。
以上が、Web上でよく使われる「構成」の形になります。
では、この「構成ひな型」を使った「Web掲載用:構成+文章ひな型(テンプレート)」を見ていきましょう。
【Web掲載用:構成+文章ひな型(テンプレート)】
[1]イントロ(導入文)
※シチュエーション設定+記事の説明
〇〇な時ありますよね(シチュエーション設定)
そこで〇〇なときに△△する方法をご紹介します(記事の説明)
[2-1]大見出し1
※ノウハウを一言で
〇〇する
[2-2]本文1
※見出しの説明
そんな時は●●しましょう
▷問題解決アドバイス
そうすると□□になることができます
▷結果の説明
それは■■だからです
▷結果が得られる理由の説明
でも、××すると◆◆になってしまいます
▷禁止事項の説明
Aさんは●●をして□□になることができました
▷事例
○○な時は●●しましょう
□□になることができますよ
▷(1)~(3)のことを再度「結論」として言う
[3-1]大見出し2
※ノウハウを一言で
〇〇する
[3ー2]本文2
※見出しの説明
そんな時は●●しましょう
▷問題解決アドバイス
そうすると□□になることができます
▷結果の説明
それは■■だからです
▷結果が得られる理由の説明
でも、××すると◆◆になってしまいます
▷禁止事項の説明
Aさんは●●をして□□になることができました
▷事例
○○な時は●●しましょう
□□になることができますよ
▷(1)~(3)のことを再度「結論」として言う
[4ー1]大見出し3
※ノウハウを一言で
〇〇する
[4ー2]本文3
※見出しの説明
そんな時は●●しましょう
▷問題解決アドバイス
そうすると□□になることができます
▷結果の説明
それは■■だからです
▷結果が得られる理由の説明
でも、××すると◆◆になってしまいます
▷禁止事項の説明
Aさんは●●をして□□になることができました
▷事例
○○な時は●●しましょう
□□になることができますよ
▷(1)~(3)のことを再度「結論」として言う
[5]エンディング
※まとめ+締め
大見出し:まとめ
今回は〇〇についてご紹介しました。
〇〇のときは
・見出し1
・見出し2
・見出し3
・見出し4
をぜひお試しください。
もう〇〇で悩まなくなることを願っています
など
以上が【Web掲載用:構成ひな型(テンプレート)】で、ブログライティングでよく使われる形です。
イントロとエンディングで、ノウハウをはさんでいるので「サンドイッチ法」とも呼んでいます。
こちらも、ひな型をコピーして、ご自身の文章作成ソフト(ワードなど)に貼り付け、青文字の下にご自身の文章を当てはめてみてください。
また、この【Web掲載用:構成ひな型(テンプレート)】も
【文章の型】Web文章の書き方は型を使えば1日で習得できる!
にて、さらに詳しく例文付きで解説しています。
型だけでなく「例文があったほうがわかりやすい」という方は、ぜひご参考にしてみてください。
手順5「視覚的要素」を活用する

さて、メインの文章が書き終わりました。
でも、ブログは完成ではありません。
文章(文字)だけではなく「視覚的な要素」を活用するのも、ブログライティングの大切なコツになります。
ブログの中でメリハリができ、読者を飽きさせずに「理解度」を深めることに有効だからです。
「視覚的要素」の活用は様々ありますが、ここでは5つ紹介します。
a.画像を活用するコツ
記事を開いたときに、タイトルの上やすぐ下に出てくる画像。
これらは「アイキャッチ・キャッチ画像・サムネ」などと呼ばれています。
ブログライティングでは、アイキャッチはもちろんのこと、ブログ記事の「合間」にも画像を入れることが、Web界隈(かいわい)では推奨されています。
先でもお伝えしたとおり、ブログは「ブロック」で構成されることが多いです。
そこで、ブロックごとに画像を入れると、読者に向けた「話の切り替わり」の合図になるのです。
サイトによりますが、多くのブログで「大見出し・中見出し・小見出し(こみだし)」を設定することができます。
最低でも、この「大見出し」のたびに写真をいれると、読者にとって格段に読みやすいブログ記事になります。
b.現在のブロックを見出し画像にする
ブログライティングは、ブロックごとに、階段式に深堀りしていくことがあります。
例えば、下図のように「2」の下に「2−1」と「2−2」が発生。
「3」の下にもーーと、各階段を降りていくような構造のとき、読者は「今どこを説明されているか分からない」という事態が起こるのです。
 そこで上図のように「今は全体図のここを説明していますよ」という案内を、見出しの下に入れて「見出し画像」にします。
そこで上図のように「今は全体図のここを説明していますよ」という案内を、見出しの下に入れて「見出し画像」にします。
そうすると、ブログライティングが長くなったり、ブロックごとの階段が深くなっても「読者が迷子にならずにすむ」というわけです。
c.図やグラフを活用するコツ
文章だけでは説明しきれない部分は、図やグラフを入れると、読者が内容を理解しやすいです。
ここで、単に図やグラフだけ入れるのもいいのですが、下図のように、図やグラフの中にも解説が入っていると、より理解が早まります。

この「図の中の解説」も、立派なブログライティングの1つですので、通常のブログライティングに慣れてきましたら、ぜひ挑戦してみてください。
ウインドウズパソコンでは「スクリーンショット」という機能と「ペイント」という機能。
オフィスが入っていれば「ワード」や「パワーポイント」で作成することができます。
d.「強調」を活用するコツ
ブログライティングでは「要点・重要な情報」をーー
◆箇条書き
◆ボールド(太文字・色文字など)
で目立たせると、読者の脳内に入りやすくなります。
上記の
◆箇条書き
◆ボールド(太文字・色文字など)
は、箇条書きと太文字を利用しました。
色を使う場合は、何色も使ってしまうと、画面がチカチカして逆に見づらくなってしまいます。
1記事に対して三色(黒を含む)までがおすすめです。
マーカーも有効ですが、閲覧する端末によって文字が読みにくくなることがあるのが難点。
見出しや記事の「ブロックの中でブロック分け」するときなどに利用するといいでしょう。
「ブロックの中でブロック分け」とマーカは、例えば下図のようにーー

「例」をいくつか出すときなど「細かく分けて解説する」ときに有効です。
e.「段落」と「スペース」を活用するコツ
ブログライティングではーー
◆「。」で改行
◆「重要な言葉」の前で改行
◆1文が2行以上になる場合は「。」で1行開け
◆「話が変わる」ところで1行開け
をすると、読者にとって格段に読みやすくなります。
イメージ図)
ーーーーー

ーーーーー
以上、a〜eまでブログライティングにおける「視覚的要素の活用法」を5つ紹介しました。
一部、上記と内容がかぶりますが、下図の目次で気になる項目がありましたら

「Webライティング」書き方のコツ7選
も、ブログライティングとの共通点がありますので、ご参考になれば幸いです。
また、当記事とかぶる部分も、もう少し掘り下げてお話させていただいています。
手順6「プレビュー」を確認する

ブログライティング、いよいよ最後の手順です。
ブログサイトにもよりますが「プレビュー」という、書いたブログを「読者から見える形と同じように表示してくれる」機能があります。
これは面倒でも、締め作業として必ず活用して欲しい機能です。
このブロックではーー
◆「プレビュー」確認が必須な理由
◆「プレビュー」確認のコツ
を紹介します。
「プレビュー」確認が必須な理由
「気をつけたし誤字脱字はないはず!」
など、自分では大丈夫だと思っても、潜んでいるのがケアレスミスというもの。
だからこそ、ブログ記事完成後の確認作業は必須です。
文章に「ツッコミどころ」があると、どんなにいい記事も、内容が頭に入ってこなくなるからです。
「でも、ミスがないかの確認は、プレビュー機能を使わなくてもできる。
なぜプレビュー機能を使う必要があるの?」
と疑問ですよね。
「読者から見える形と同じように表示」された状態だと、自身の記事でも、他の人の記事を読むかのように「客観的に確認する」ことができます。
人は一般的に「自分のミス」よりも「他人のミス」に気づきやすい。
これは性格が悪いからというわけではなく、他人に対しては「客観視能力」が自然に上がるからです。
ということは、自分に対しても客観視能力が上がれば「自身の細かなミスにも気づきやすく」なる。
この客観視能力を自分の記事に対しても上げてくれるのが「プレビュー機能」というわけです。
ブログはSNSよりも、公開してから修正可能なサイトが多いので、気づいたときに修正することもできます。
ただ、せっかく一生懸命書いて、視覚的要素の活用もして仕上げた記事。
なるべくなら、ケアレスミスのないクリーンな記事にしたいものです。
読者に、記事の内容に没頭してもらいやすいメリットもあります。
「プレビュー」確認のコツ
プレビュー機能を使うときの1番のコツは「モニターを2つ用意する」ことです。
とはいっても、モニターを2台持っている人は少なく、1つのモニターの中で、画面を切り替えて確認する方が一般的だと思います。
ここで使えるのがスマートフォンやタブレット。
最初だけ設定がいりますが、スマートフォンやタブレットなど別端末から、ブログサイトにアクセスして作成中のブログ記事を修正できるようにします。
別端末からブログサイトへのアクセスは、お持ちの端末にもよりますがーー
・パソコンと別端末を同期させる
・別端末にブログサイトのアプリを入れる
・別端末からブログサイトのURLにアクセスする
などの方法があります。
パソコンでプレビューを見て、修正箇所があればスマートフォンかタブレットで修正。
プレビューを更新して、修正が反映されているか確認してください。
1つのモニターで切り替えながらも、もちろん悪くありません。
ただ、別端末も利用するとーー
「今、どこ修正してたんだっけ?」
「次の確認はどこからだっけ?」
という記事中の迷子が起きにくく、作業が格段に早くすみます。
付録「下書き保存」のコツ

ブログサイトにもよりますが、とくにWordPress(ワードプレス)を使用して記事を書く場合「下書き保存」には注意が必要です。
「下書き保存」を押したとたん「セッションが切れました」と表示され、戻るボタンを押したら、これまでのライティングや修正が、なかったことにされてしまった…
なんてことが起こるからです。
起こるタイミングはーー
◇書くことや修正に夢中になって、長時間下書き保存を押していなかった
◇WordPressを二重に開いて作業していた
◇別窓でプレビューを出している状態で作業していた
といったケースがありますが、必ずしもということではありません。
また、上記以外のタイミングでも起こることがあるので、まさに「予期せぬタイミング」で、一生懸命書いた原稿、修正が「なかったこと」にされて泣いてしまうのです。
こうした事態をさけるために「下書き保存」をする前に、記事を「全コピー」しておくことを、強くおすすめします。
きちんと、ワードやドキュメントなどに記事を執筆し、ブログには「記事をコピーして貼り付ける」といったことをされている方は、こうしたリスクはもちろん少ないです。
WordPressに貼り付けたあと、記事を修正したり、上記の「視覚的要素の活用a〜d」を作業するときなどに、必ず「全コピー」をしてから「下書き保存」を押しましょう。
全コピーはーー
1.マウスのポインターが、どこかの文字(どこでも良い)の横にあることを確認
2.キーボードの「Ctrl(コントロール)」キーを押しながら、アルファベットの「a」キーを押して「全選択」をする
3.全選択している状態で「Ctrl(コントロール)」キーを押しながら、アルファベットの「c」キーを押して「コピー」をする(画像もコピーされる)
この「全コピー」をしている状態で、WordPressの「下書き保存」を押す。
無事、下書き保存ができたら、そのまま作業を進める。
「セッションが切れました」など、何かのエラーがでたら、画面を1つ前に戻す。
新しい文章や修正が反映されていないのでーー
1.キーボードの「Ctrl(コントロール)」キーを押しながら、アルファベットの「a」キーを押して「全選択」
2.キーボードの「Ctrl(コントロール)」キーを押しながら、アルファベットの「v」キーを押して「貼り付け」をする
3.再度「下書き保存」を押す
これでも下書き保存ができなければ、インターネットが切れていないか、パソコンが重くなっていないか確認してから、再度「貼り付け」作業をしてみてください。
せっかく書いた皆様の記事が「なかったこと」にならないことを、切に願います。
ポイント「ブログライティング」とは言うけれどーー

よく「ブログを書く」という言葉が使われ、当記事でも「ブログライティング」について書かせていただきました。
しかしブログとは本来、文章・写真・アート・記録・日記などの「コンテンツ」を発信するための「媒体(ばいたい)」のこと。
エッセイやコラムなど「文章の種類」ではないため「ブログを書く」や「ブログライティング」という言い方は、本当は違うと言えます。
とはいっても「ブログで記事を書く」を「ブログを書く」ろ略すことは一般的で、間違いではありません。
ただ「エッセイ ブログ 違い」などで多くWeb検索されていたりと「ブログ=書くもの」と勘違いされている人も多くいらっしゃいます。
ブログを続けていく際、ブログは文章だけのものではない。
写真・アート・記録・日記など、自由度の高い「コンテンツを発信する媒体(手段)」なんだと認識していただけたらと思います。
では、文章を書いてブログで発信する場合、その文章にはどのような種類があるのか?
近年多いのはーー
◇お役立ちコラム
◇エッセイ
などです。
「エッセイとは何?お役立ちコラムとは何?」という方は
エッセイとは簡単にいうと:概要・書き方・コラムとの違いを解説
にて、詳しく解説させていただいています。
エッセイやお役立ちコラムは、当記事のテーマ「ブログライティング」にも大きく関係することですので、ぜひご覧いただければと思います。
また、文章を書いてブログを発信することが流行りだしたとき、多かったのはエッセイでもお役立ちコラムでもなく「日記」でした。
それこそ「ブログを書く」といえば「Web上で日記を書くこと」と思っていた方も多かった時代です。
その日記もブログで発信するために書くなら、立派なブログライティングといえるでしょう。
同じブログライティングでも、文章の種類によって様々です。
おなじブログなのに「ブログ記事(エッセイやお役立ちコラム)」と「日記」ではどう違うの?という方は
ブログの書き方:初心者向け「日記」と「役立ち記事」の違い
が、ご参考になれば幸いです。
「ブログライティング」で1番大切なことはーー

ここまで「ブログライティングのコツ」を、手順を追いながら紹介してきました。
ブログライティングのコツを総まとめにしたと言えるほど、コツをたくさんお伝えしてきました。
しかし、ブログライティングにおいて、どんなコツよりも大切なことがあります。
それは「継続」すること。
ブログライティングのコツをフル活用した素晴らしい記事を書き上げても、1記事で終わってしまったら、秘宝のように見つけられず、Web世界に埋もれてしまう可能性があります。
ブログが活性化していないので、記事がWEb上に上がりにくいからです。
下手でもいいので、コツコツとブログ記事を投稿する。
続ける中で、ブログライティングのコツを少しずつ活用し、ブログをブログ記事で育てていく。
この「継続」こそが、ブログライティングにおいて1番大切ではないかと思います。
どうぞブログライティングを楽しみながら、ぜひブログ投稿を継続していってください。
当記事がお役に立てば、大変うれしく思います。
「上手いブログライティングをしたい!」
「エッセイストになりたい」
「エッセイで収入を得たい」
だけど…
・ブログの書き方が分からない
・エッセイストになる方法がわからない
・エッセイに自信がない
という皆様に向けた
ライティングスクールがあります!
18ステップのカリキュラムに
潮凪洋介塾長をと現役エッセイスト7名が講師を努め
全くの文章初心者の生徒さんが
6ヶ月後の卒業時には
「WEBメディア」のオーディションに受かり
連載を勝ち取る「エッセイスト」へと成長しています。
カリキュラムでは課題提出があり
実際の文章の添削指導も充実。
「講座についていけるのか…」
「課題をちゃんと出せるか…」
というご不安も、ナビゲーションスタッフが
親身に対応しますので安心です。
ご自身の分野で文章を書いて発信し
何歳からでもエッセイストになれる
『オンラインライディングスクール「WRITAS!(ライタス)」』
のカリキュラム内容やシステムの詳細はこちらから
講師・スタッフ一同
Webライティングをしたい方をお待ちしております!
『オンラインライティングスクール「WRITAS!」』by潮凪道場
最後までお読みいただきありがとうございました。
☘☘☘☘☘☘☘☘☘☘☘☘☘☘☘
当記事の他にもエッセイスト養成塾
「潮凪(しおなぎ)道場ブログ」にて
「文章のコツ・テーマの選び方」などを掲載しております。
宜しければぜひ覗いてみてください。
文章を書きたい皆様のお役に立てましたら幸いです。
☘☘☘☘☘☘☘☘☘☘☘☘☘☘☘
■記事
オンラインライティングスクール
「WRITAS!(ライタス)」
ステップ10・11担当講師:かがみやえこ
■画像
写真AC
・grimlockさん(トップ画像)
・madkさん(数字画像他)
・FineGraphicsさん(エンディング画像)













この記事へのコメントはありません。