Web記事の作り方2「読み手」を設定する

Web記事のタイテーマが決まったら「読み手」を設定します。
『「読み手」を設定せずにWeb記事を発信する』のは、相手のいないところにボールを投げるようなものです。
「誰(相手)」に向けて「Web記事(ボール)」を「発信(投げる)」かを、事前に決めておく。
すると「読み手(相手)」が「Web記事(ボール)」を「読みたいと判断(キャッチ)」して、内容をありがたいと活用してくれます。
「読み手」を設定するには、以下のような方法があります。
ー★ 読み手の設定方法 ★ー
1.「状況的読み手」を決める
まずは、ご自身の「大テーマ」の中で「読み手の状況」を想定します。
例えば、大テーマが「パソコンのノウハウ」だった場合、読み手は
◇ワード・エクセルの使い方に困っている
◇インターネットをもっと活用したい
という状況が想定できます。
このような
「◯◯に困っている」
「◯◯を△△したい」
人が「状況的読み手」です。
Web記事発信者は、この読み手の「状況」に対して「アドバイス」をするわけです。
ここで、自身のWeb記事を役立てて欲しい人を
・「◯◯に困っている」人
・「◯◯を△△したい」人
のどちらかに当てはめて「状況的読み手」を設定してみましょう。
2.「人物的読み手」を決める
設定した「状況的読み手」は、まだ「人物像」の幅が広い状態です。
読み手の人物像を「◯代(世代)の△△(立場)」に当てはめて、読み手を絞っていきます。
例えばーー
◇20代の会社員
◇30代の独身
◇40代の子育て世帯
◇50代のフリーランス
◇60代の一人世帯
◇70代の自営業
といった人たちが「人物的読み手」です。
ご自身のWeb記事を読んでもらいたい人物は何十代のどのような立場の人でしょうか?
設定してみてください。
3.「状況的読み手」と「人物的読み手」を合わせる
Web記事の読み手の設定はーー
・状況的読み手
・人物的読み手
どちらか1つでも、読み手が喜ぶ、的を得たWeb記事を作ることは可能です。
ただ「状況的読み手」と「人物的読み手」を組み合わせて、読み手を設定する。
すると、読み手が「このWeb記事は自分のことを言っている!」と、読まずにはいられなくなります。
「状況的読み手」と「人物的読み手」の組み合わせ方は、以下の例をご参考ください。
★「状況的」×「人物的」★
〜 読み手の組み合わせ例 〜
大テーマ「パソコンスキルの提供」
◇「パソコンの資格を取りたい」×「20代会社員」
◇「パソコンで副業を始めたい」×「30代独身」
◇「家計をエクセルで管理したい」×「40代子育て世帯」
◇「パワーポイントスキルを磨きたい」×「50代フリーランス」
◇「写真や思い出をデーター化したい」×「60代一人世帯」
◇「会計をパソコンで管理したい」×「70代自営業」
以上が「状況的読み手」と「人物的読み手」の組み合わせ例になります。
お気づきかと思いますが、「×」の前後は、入れ替えが自由自在です。
「状況的読み手」が、同じ「パワーポイントスキルを磨きたい」人でも、
「人物的読み手」が「20代会社員」と「70代自営業」では、Web記事のーー
・構成
・言い回し
・文字
・画像
など、文章や見せ方を変える必要があります。
ここでいうーー
・「読み手」は「読者ターゲット」
・「読み手設定」は「ペルソナ設定」
とも呼ばれ
◆読者ターゲットを設定する方法
◆ペルソナ設定の方法
も、多種存在します。
ここでは、簡単に確実に「読み手」を設定できる方法を解説しました。
ぜひお試しください。

Web記事がスルスル書けるようになる文章塾
Web記事の作り方3「記事テーマ」を決める

ここまでWeb記事の作り方として、Web記事を書くまでの手順を紹介してきました。
ここからは、1つのWeb記事を作る手順になります。
最初にWeb記事で発信していく「大テーマ」を決めました。
今度は、1つのWeb記事に対する「記事テーマ」を決めていきます。
記事テーマは、読み手のーー
◆悩みを解決する
◆希望(欲望)を叶える
をベースにするのがコツです。
「記事テーマ」の決め方には、以下の方法があります。
ー★ 記事テーマの決め方 ★ー
まず、上記の
◆悩みを解決する
◆希望(欲望)を叶える
をベースにするためのテンプレートを以下のように作りました。
★記事テーマ決めのテンプレート★
A.◯◯を解決する方法(悩み解決)
B.◯◯を△△する手順(悩み解決or希望を叶える)
C.◯◯を叶える方法(希望を叶える)
D.◯◯に失敗しない方法(希望を叶えるor悩み解決)
上記テンプレートの◯◯や△△に、ご自身が読み手に「提供(アドバイス)できること」を、当てはめていきます。
例えば、大テーマが「パソコンのノウハウ」の場合ーー
A.◯◯を解決する方法(悩み解決)
▶「漢字が読めなくて検索ができない」を解決する方法
B.◯◯を△△する手順(悩み解決or希望を叶える)
▶「ワードで親睦会の案内」を「作る」手順
C.◯◯を叶える方法(希望を叶える)
▶「エクセルの計算式を覚えたい」を叶える方法
D.◯◯に失敗しない方法(希望を叶えるor悩み解決)
▶「プレゼン中にパワーポイント操作」を失敗しない方法
のように、当てはめることができます。
記事テーマを決める方法も、書き手によって違い、他の方法もたくさんあります。
最初は、上記のテンプレートに当てはめて「記事テーマ」を決めていき、慣れたらご自身にあった方法も探して実践してみてください。

〜書くことを楽しみたい人が集う「ライティングバー」〜
Web記事の作り方4「Web記事」を書く

Web記事をよく閲覧する方は、お気づきかもしれませんが、Web記事には「読み手にとって読みやすい型」が、おおよそ決まっています。
最初は、その「読み手にとって読みやすい型(テンプレート)」に沿うと、1記事目からーー
◆要点をおさえて
◆無駄な時間をかけずに
Web記事を書くことができます。
しかし、Web記事のテンプレートやテンプレートの使い方は、ここで紹介するには長すぎて、脳が混乱してしまいかねません。
Web記事の作り方5「読みやすく」編集

Web記事の作り方1〜4までを経て、Web記事を書くまでできました。
でも、Web記事は、書いて終わりではありません。
当たり前ですが、Web記事は「Web上に掲載」されるもの。
それが、ブログサイトでも、Webメディアでも、会社ホームページのブログコーナーでも、読み手が「読みやすい記事」になるよう、編集が必要です。
どんなに良質なWeb記事でも、読みにくければ、読み手はWeb記事を閉じてしまうからです。
では、どのようにすれば「読みやすいWeb記事」になるのか。
ポイントは『「視覚的要素」の活用』です。
Web記事を『「視覚的要素」の活用』を使って、読みやすくするには、以下のような方法があります。
ー★ 「視覚的要素」の活用 ★ー
〜「読みやすいWeb記事」のみせかた 〜
A.「強調」を活用
Web記事では「要点・重要な情報」をーー
◆箇条書き
◆ボールド(太文字・色文字など)
で目立たせる。
すると、大切なことが、読者の脳内に入りやすくなります。
色文字を使用するときは、1記事に対して三色(黒を含む)までがおすすめです。
何色も使用すると、何を強調したいのか分からなくなってしまうからです。
マーカー機能も強調に有効ですが、逆に文字が読みにくくなることもあります。
マーカーは、以下のような「例+解説」などに使用すると「何に対しての解説か」が強調され見やすくなります。

B.「改行」を活用する
Web記事ではーー
◆「話が変わる」ところで1行開け
◆1文が2行以上になる場合は「。」で1行開け
◆「重要な言葉」の前で改行
◆「。」で改行
◆例が複数あるときは箇条書き
など「改行」を活用することで、内容が読み手の頭に入りやすくなります。
以下は、改行の一例です。
ー・ー・ー・ー・ー・

ー・ー・ー・ー・ー・
C.「画像」を活用
Web記事をクリックすると、タイトルの上やすぐ下に画像がくるのが一般的です。
これらの画像は「TOP画像・アイキャッチ・キャッチ画像・サムネ」などと呼ばれています。
TOP画像は、Web記事を開いた読み手を、そのまま引き込む役目があります。
必ず、TOP画像を設定してください。
また、Web記事では「大見出し・中見出し・小見出し」など、色々な「見出し」を設定することが多いです。
その「大見出し」がくるたびに画像を入れておくと、Web記事全体にメリハリがつき、読み手の「飽き」を防ぐ効果があります。
また、大見出しごとの画像は「話の切り替わり」の合図になり、読み手の「脳の切り替え」をサポートしてくれます。
D.「道しるべ画像」を活用
Web記事は、見出し機能を使って、段階的に深堀りして解説することがあります。
この機能は、整理して解説しやすいというメリットがある一方「今、どこの解説だっけ?」と、読み手を混乱させるデメリットもあります。
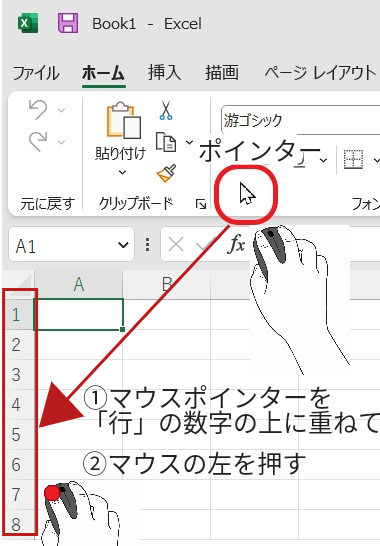
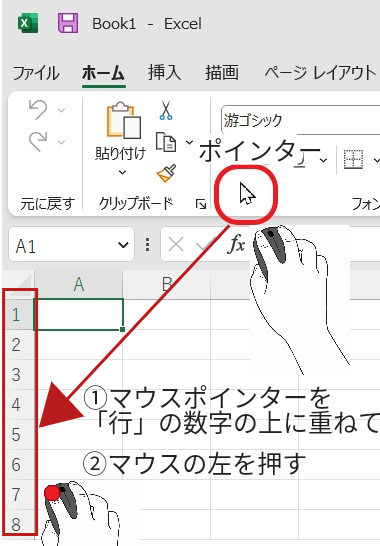
そこで「大見出し・中見出し・小見出し」に「今はここを解説していますよ」という「道しるべ」になるような画像を作って挿入。
そうすれば、読み手も脳を整理しながら、混乱せずにWeb記事を読み進めることができます。
下図は、ある「パソコンノウハウ系ブログ」の記事に使われている画像です。
一例としてご参考になれば幸いです。

E.「図やグラフ」を活用
Web記事の大テーマにもよりますがーー
◆文章だけでは説明しきれない
◆画像がある方が説明しやすい
といったケースにも遭遇することでしょう。
その場合は「図・グラフ」などを入れると、読み手が助かります。
単に「図・グラフ」を入れるだけもありですが「図・グラフ」の中にも「解説が入っている」と、より読み手の理解度が高まります。
以下は『「図・グラフ」の中にも「解説が入っている」』一例です。
ご参考になれば幸いです。

以上A〜Eまで、Web記事を作る上での「視覚的要素」の活用法を紹介しました。
Web記事は、もちろん内容や文章が大切です。
しかし、このような「みせかた」も含めて、Web記事となります。
Web記事を作るときは、ぜひ「視覚的要素」も活用してみてください。

〜「伝えたいことを文章に」エッセイスト養成塾〜
仕上げは「音読確認」がおすすめ


 「Web記事を作りたい」
「Web記事を作りたい」






















この記事へのコメントはありません。